|
<< Click to Display Table of Contents >> W2D Draw (SVG) |
  
|
|
<< Click to Display Table of Contents >> W2D Draw (SVG) |
  
|
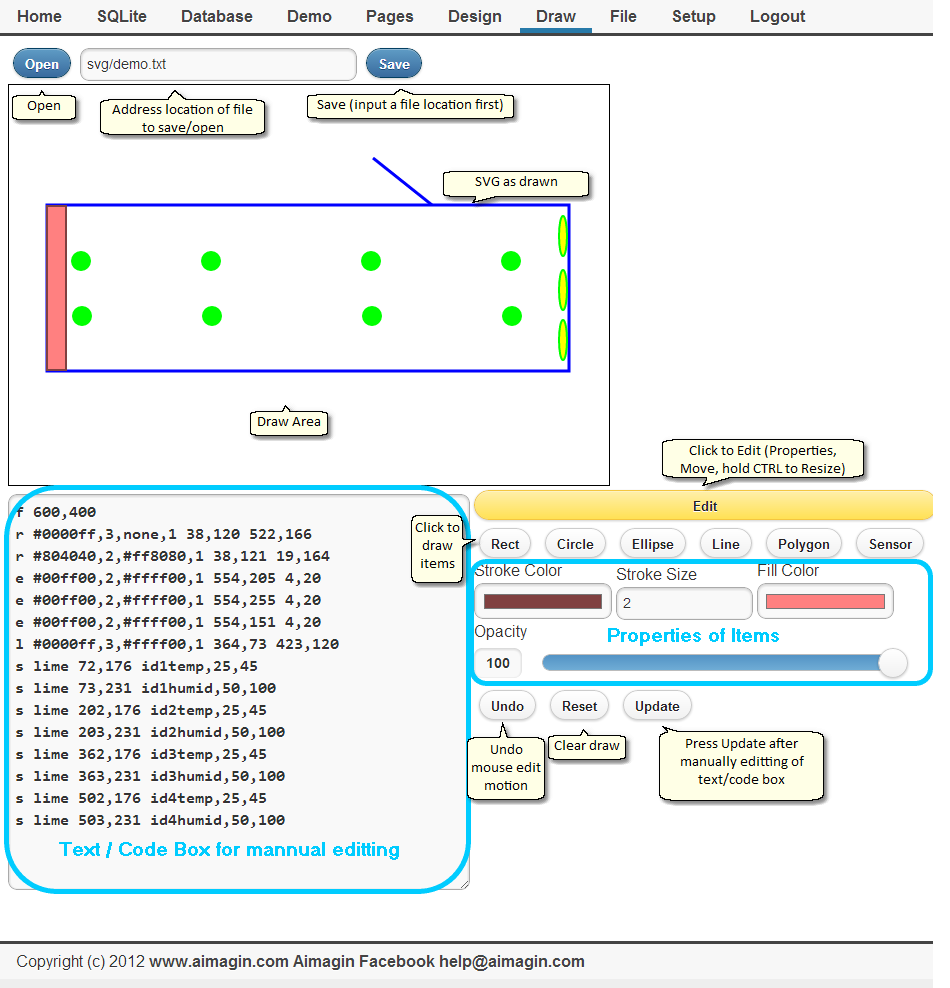
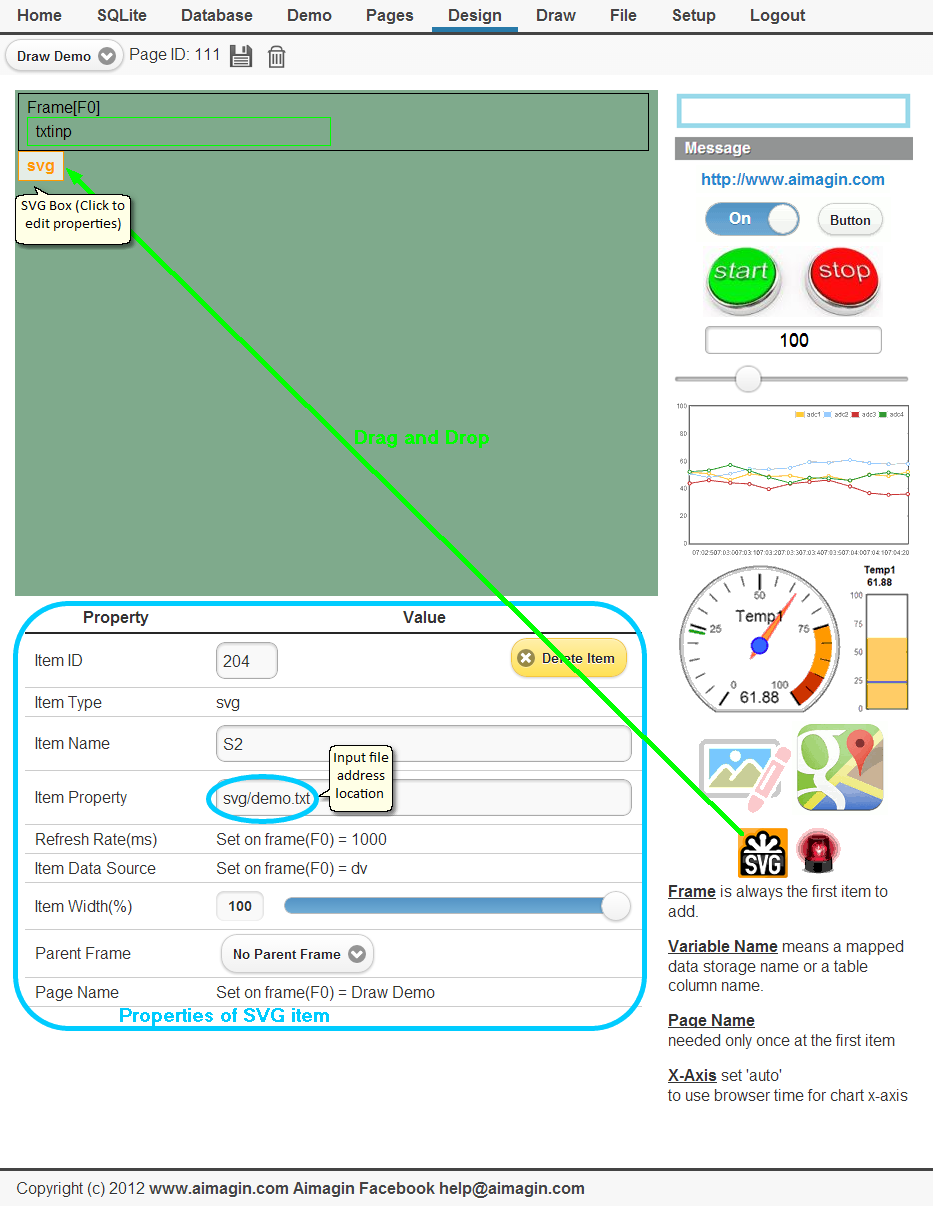
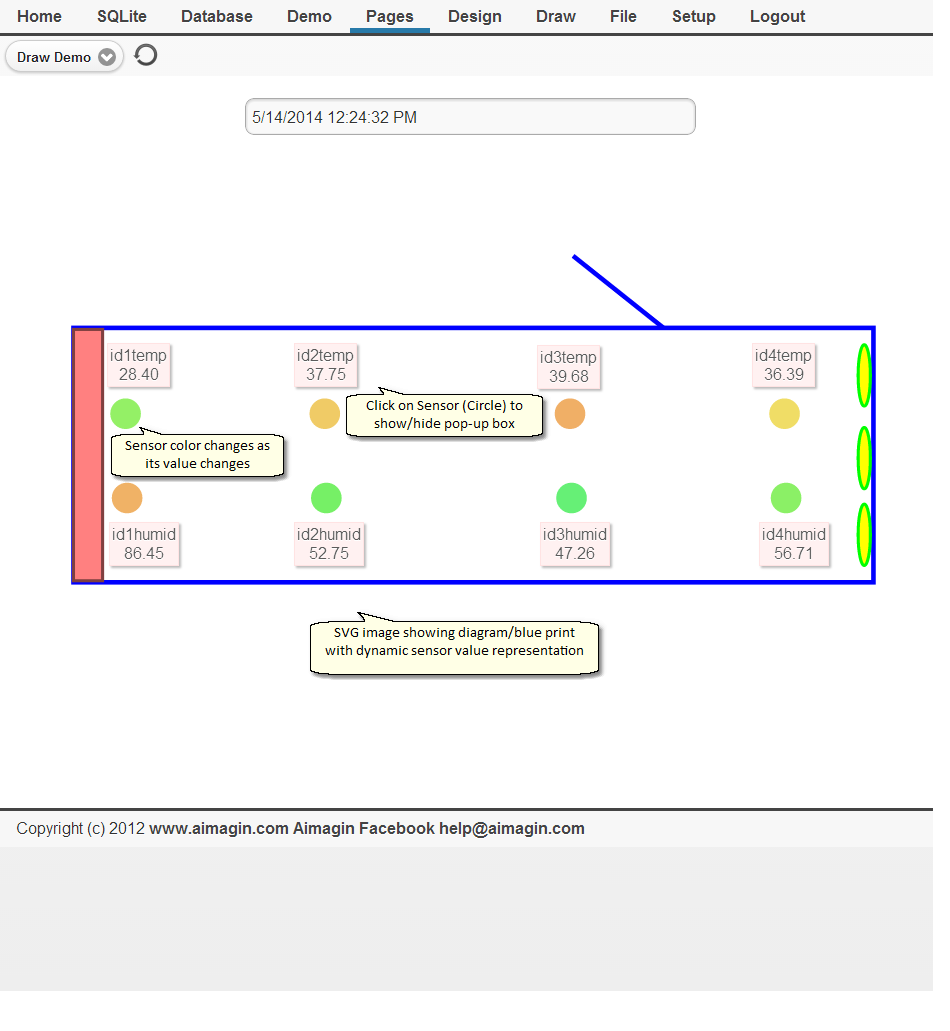
Waijung Webpage Designer (W2D) Draw (SVG) (New in w2dv2m)
W2D Draw brings another HTML5 capability to the use, it's SVG. SVG can be included onto HTML5 page as a picture component and can then be altered on the fly via javascript. W2D utilizes this capability to give user/designer a clearer visual representation of your embedded control/monitor system. To use W2D draw on your project, follow 3 simple steps;